Internship On Demand offers Pre-Internship opportunities to college students who are looking to build their professional skills, level up their resume, and expand their knowledge about different types of careers. The program typically runs for 4-6 weeks that reflects on real workplace tasks, allows students to work in a diverse team, and network professionally. It is 100% remote with a mix of live and recorded sessions throughout the week. Pre-Internship is the first step for students to begin their professional journey.
Internship On Demand
Overview:
Internship On Demand is an online platform that ensures students finds the right career, role, and company for them. Through their pre-Internship program, students can develop career readiness skills, gain deeper understanding of a company, and engage with a wide range of opportunities that will prepare them for their first job after college. Pre-Internship students will get the chance to apply what they learn with employers and build a professional profile.
An obstacle that IOD is trying to overcome is the visual layout and organization of their site from the pre-internship student view. It tends to be heavy information loaded throughout the weeks as students complete their tasks in the portal. IOD is looking for ways to make it less clutter for students to easily navigate through their different lessons and assignments.
I took on this project with my design team to identify key areas for improvement for the overall experience for Pre-Internship students. My goal was to focus on moderation features into what already existed to retain a more intuitive and consistent user flow.
Solution:
To begin, my design team and I implemented a cognitive walkthrough with the IOD website to evaluate the learnability of the system and completed a contextual inquires with two Pre-internship students who have just completed the course to gain a deeper understanding on how they used the IOD website. From there, I then took my key findings after the research and created an interactive prototype with the changes I recommend that will demonstrate improvements to the overall experience as a Pre-Internship student.
My main focus and recommendation:
Visual Status Indicators for updates on progress
Easier access to courses
Including hyperlinks to increase navigation flow
Tools:
Zoom
Recorder
Figma
Figjam
Google Docs
Notebook/Sketches
Pen and Pencil
Methods:
Cognitive Walkthrough
Contextual Inquiry
User Stories
Information Architecture Diagrams
Sketched Wireframes
Interactive Prototyping
Role:
UX Design & Researcher
Design Team
Shadow Lee
Ashley Madich
Mike Larson
Joel Jackson
What already exist?
A Cognitive Walkthrough was conducted among my design team and I to test common tasks that users will complete step by step. To best understand pain points with what already existed, I drove deeper into how the website functions and how users interacted with it. This allowed me to identify any area where it’s needed for improvement and understand the actions that is needed to be taken for.
Key findings:
Unclear connection with the Profile, Active Programs, and My Pre-Internship courses
Navigating the purpose of profiles
Lack of visual identification
Too many steps to complete user’s flow
Cognitive Walkthrough results
Purpose
I wanted to understand in-depth of the thought process of users who has experience with the IOD website; therefore, through contextual inquiries, my design team and I conducted interviews with two recent pre-internship students who just completed the winter course of 2023. Through this, I was able to gain insight into their environment and observe how they interacted with the website. These interviews were tested via zoom where we asked the users to screenshare how they normally would use the website along with some tasks we had also prepared. Prior to the testing, my design team and I put together a Primary User Research Protocol to ensure we had a clear goal that will lead us to create an interactive prototype that will improve IOD’s functionality.
Research
Goals
• To better understand how prospective pre-interns ultimately chose Internship On Demand instead of competitors.
• To learn more about how students use the website to prepare themselves for an internship.
• To better understand how well the app performs for pre-interns.
• To gain insights around any pain points the user experiences while using the app.
• To uncover the degree to which the app meets design principles (mental models, consistency, visibility, mapping, feedback) to gain insight around potential areas of improvement in usability and efficiency.
Users Tasks
• Watching video lessons
• Downloading assignments or additional resources
• Submitting an assignment
• Accessing external links such as google meetings
• Posting their profile on IOD platform
Opportunities for Improvements
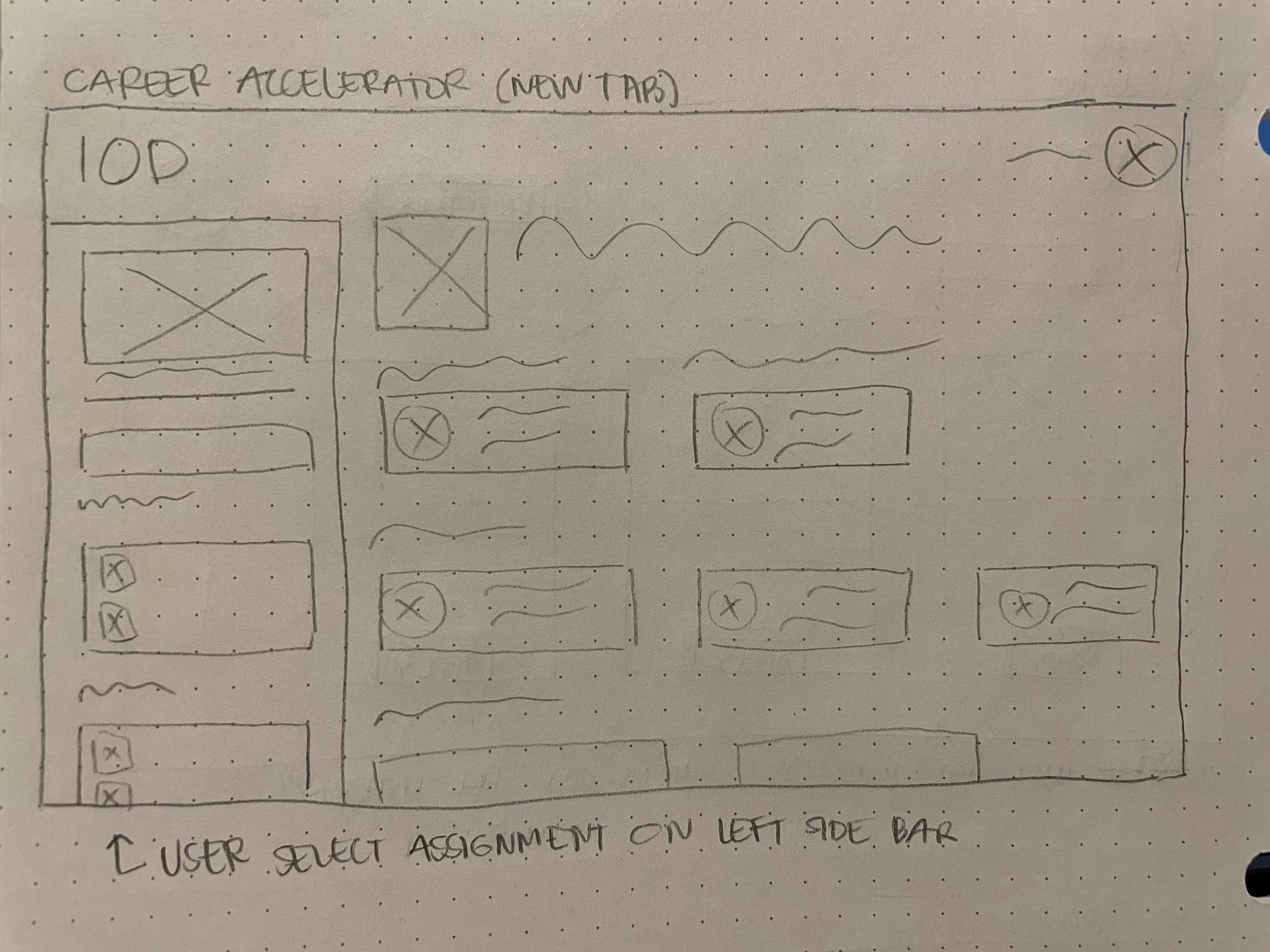
• Fewer steps to take to get to the course menu/pre-internship main page
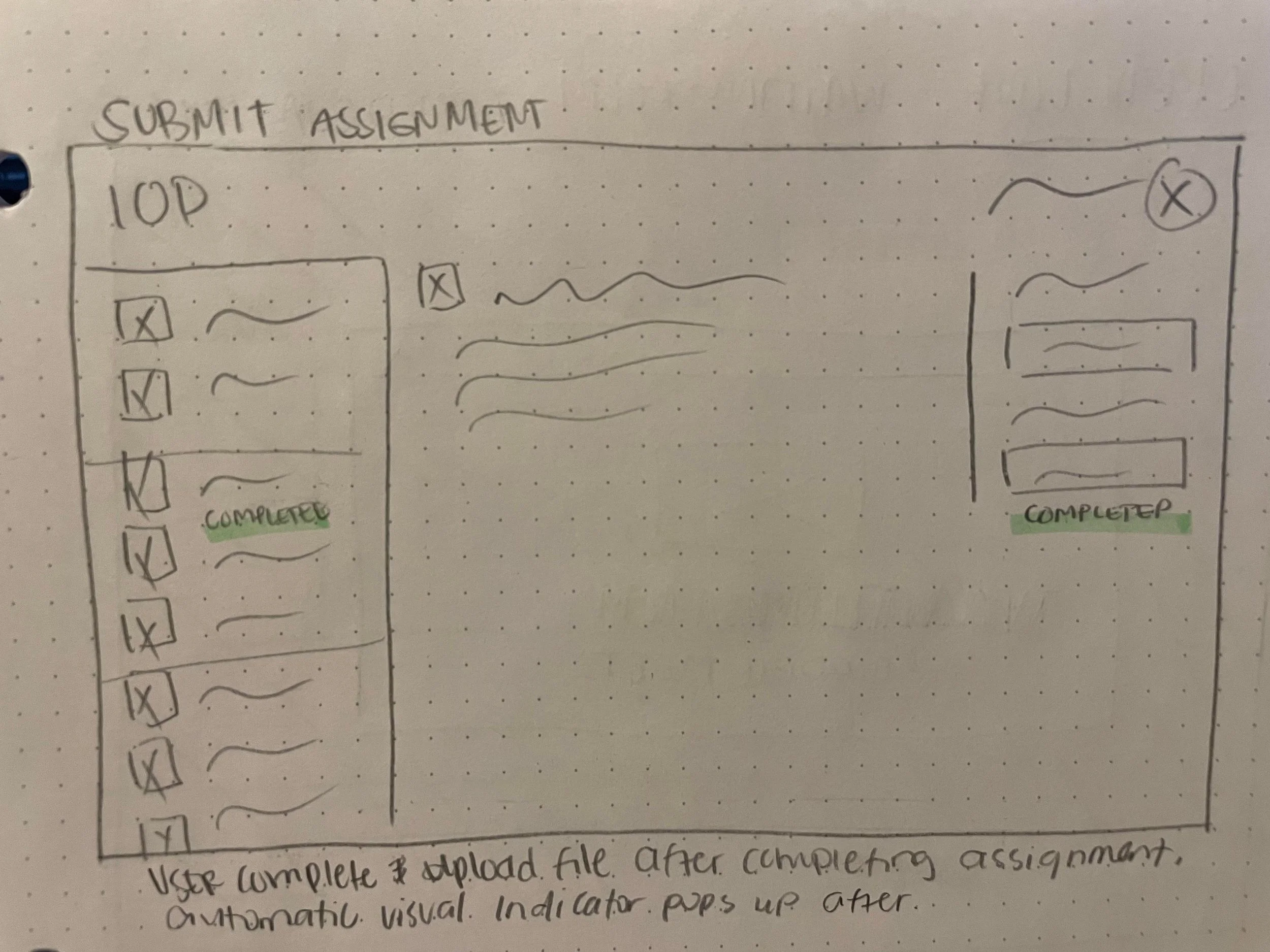
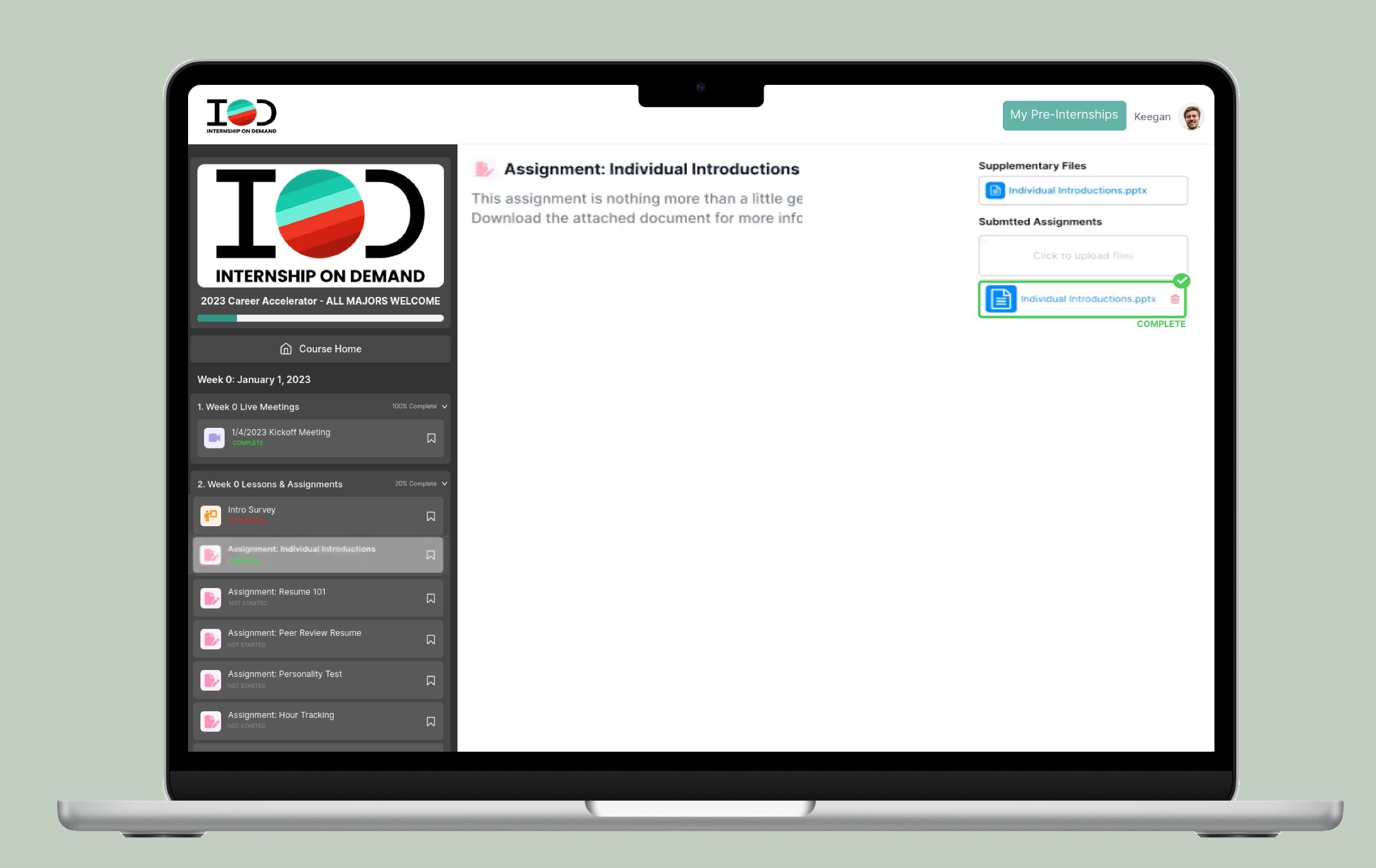
• Visual identification when assignments are completed that are automatic
• Drop bar menu to minimize the noise with too much information
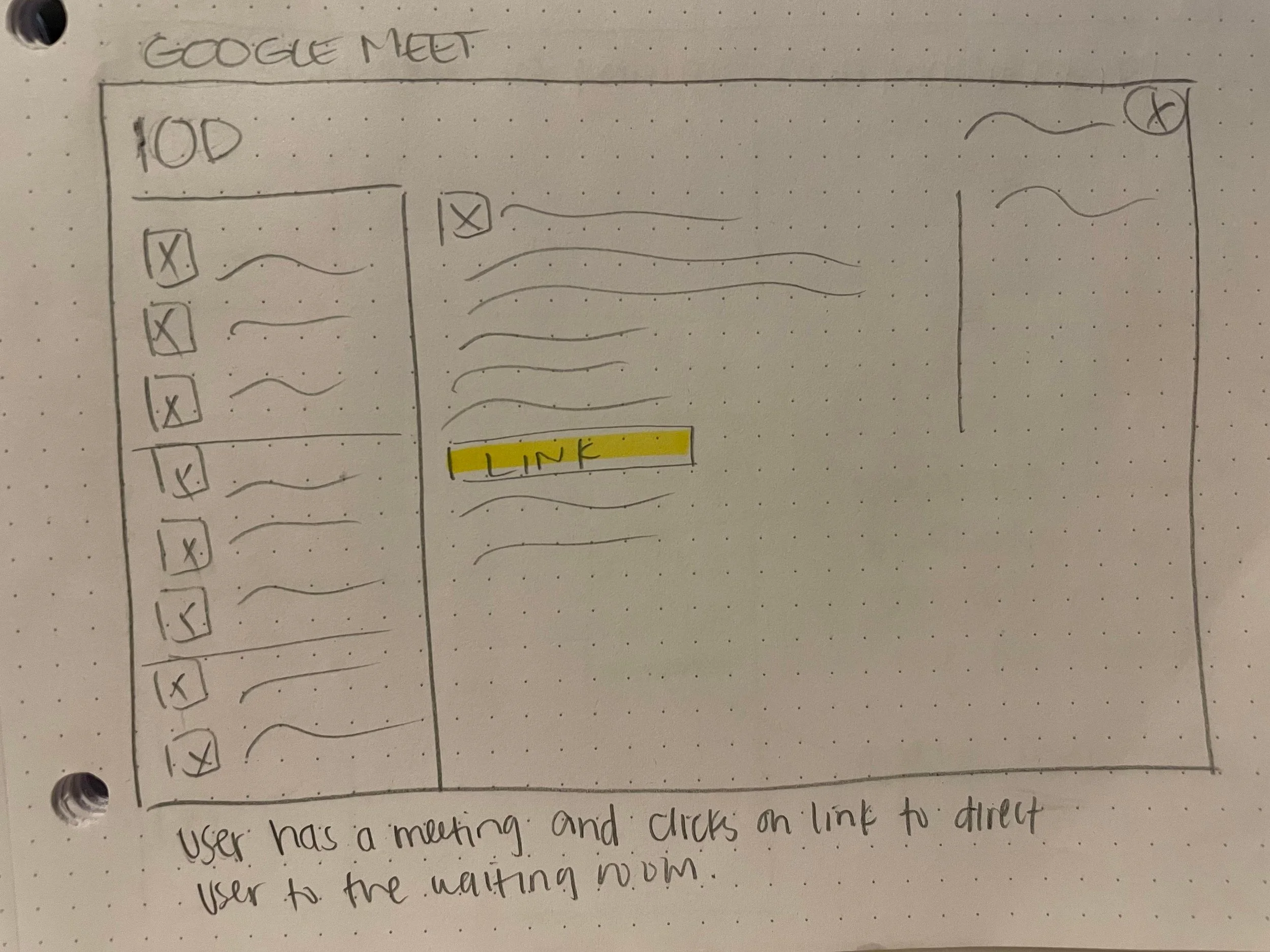
• Hyperlinks that are connected to google meets and any other external links
Primary User Research – ProtocolObservation NotesInformation Architecture Diagram Planning
Users Stories were then developed to influence my prototype design to where I focused on the user’s goals and what they would like to achieve differently on the IOD website. These user stories helped me articulate what users valued and gain a deeper understanding of why they want a certain functionality. I then took these user stories and created low-fidelity sketched wireframes into interactive prototypes.
User Stories
1. As a Pre-Intern Student, I want to be able to get into my pre-intern portal without going to my account profile so that I can access relevant information quicker with fewer steps to get there.
3. As a Pre-Intern Student, I would like to be able to access google meets or zoom meetings without having to copy and paste so that I can navigate any meetings from the portal.
2. As a Pre-Intern Student, I want to be able to upload my assignment and get a visual indicator that it has been completed so that I can keep track of all my activities.
Proposed Changes
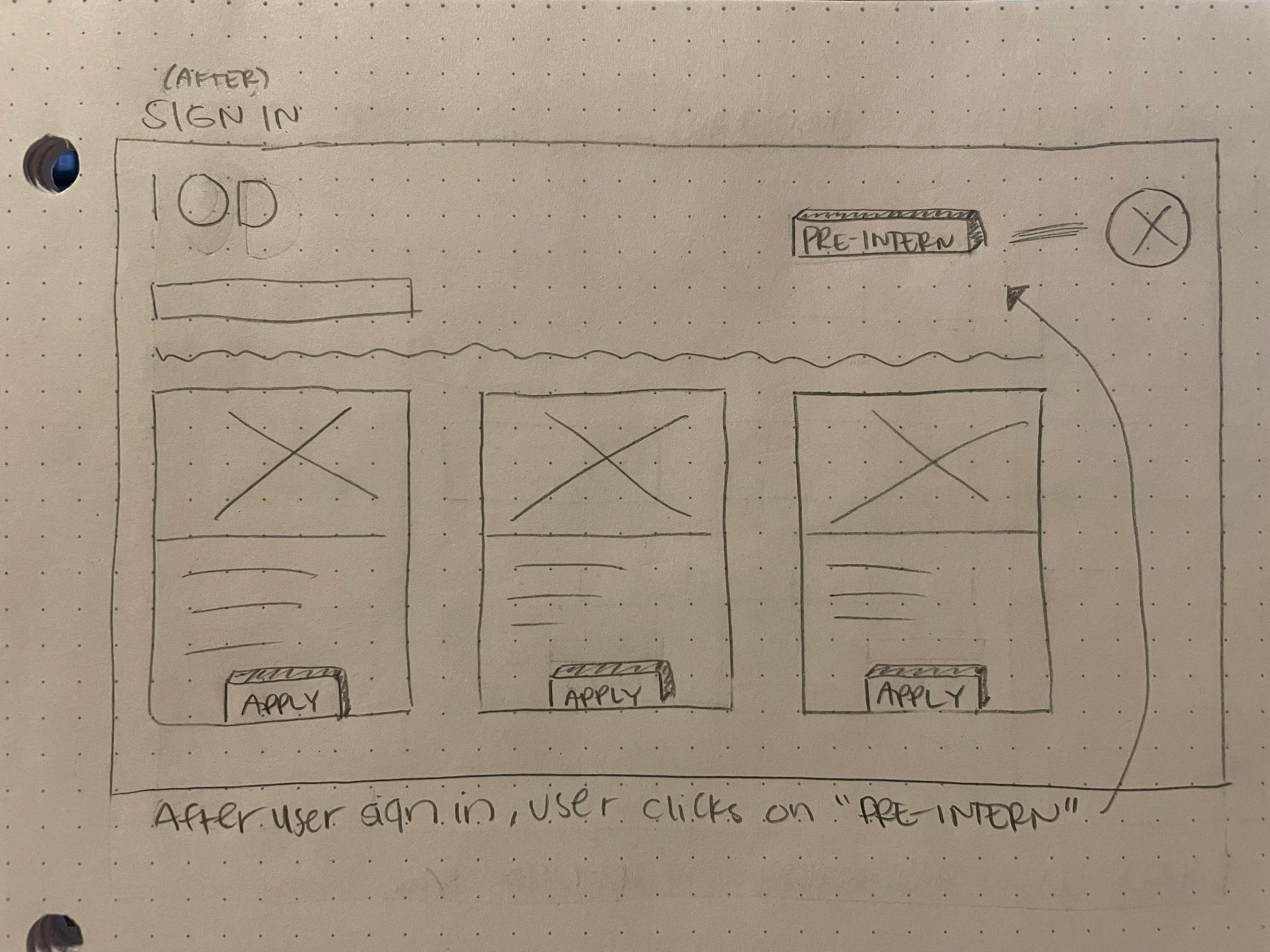
Easy access into the student course portal after logging in
Visual indicators showing progress updates with lessons and assignments
Hyperlinks connected with any external links such as google meets
Challenges
I had some difficulties with the resolutions of the images, especially in the second navigation bar. Low resolution images became pixelated and difficult to read. This was my mistake, as moving forward, I want to ensure I keep resolution in mind to measure the visual quality of my designs.
Visuals can influence a user’s experience that can be positive or negative. This helps connect main points and strengthen their memory with informations. To have a stronger impact on users, it is important to keep in mind what is going to drive them toward their desired action.
Key Takeaway
This project was influenced by user’s stories and their experience with IOD’s website to enhance what already exist and how to improve user’s flow. IOD has a well-established process that is easy to understand; however, it can take too many steps to complete and/or easily forgotten. Through the contextual inquires, I developed a deeper understanding on how to improve a user’s experience with IOD as a Pre-Internship student. The major finding during this research was the lack of visibility and inconsistency with information overflow.
Going forward, I’d recommend for Internship On Demand to perform an A and B testing to measure if the changes impacted user’s experience and ensure those changes were an optimal solution. I would also propose to have a more customization control for users to have the opportunity to schedule meetings with their team, customize their profile, and receive feedbacks from any of their assignment in the portal verses receiving them through email as all relevant information should be found in one platform.