Surprizle
Surprizle offers a unique gamified gift-giving experiences that require recipients to solve customizable puzzles or mini-games to unlock digital gifts, prizes, or other content. It’s the perfect gift for any occasion with a twist that is fun, creative, and memorable.
Overview:
Currently, Surprizle is a proof of concept and offers one type of puzzle game – Trivia, in which you can send images or links with the puzzle. Surprizle wants to create a digital gift-giving experience that includes many different types of games that can be personalized for the recipients who will then have to solve or win in order to receive their gift.
This idea came from the founder who challenged his children with different puzzles at a early age to solve in order to get their birthday gifts. As they grew up, the puzzles became more challenging and intense. However, as life changes, there was a desire to stay connected regardless the distance or changes; therefore, he wanted to continue his gift-giving experience through digital interactions.
Solutions:
As a design team, we came up with new ideas to improve Surprizle’s features to make it more engaging for users. We wanted to create unique concepts that would make Surprizle stand out from potential competitors and stay ahead of the game; therefore, we designed an experience for users to choose from multiple puzzles to create and send to their recipients in a way that will allow Surprizle to monetize its services in a mobile view of the website.
With the proposed extended functions, Surprizle offers not only different types of games but it also includes variety of e-gift cards from popular retailers to make it the perfect gift for any occasion.
Tools:
Zoom/Google Meets
Figma
Figjam
Trello
Notebook/Sketches
Pen and Pencil
Google Slides
Google Sheets
Google Forums
Methods:
Content Audit
Think Aloud Evaluations
Information Architecture Diagram
Kano Analysis
Sketch
Usability Testing
Interactive Protoype
Annotations
Role:
UX Design & Research
Design Team:
Shadow Lee
Bjørn Vincent
Joel Jackson
John Massie
Surprizle is on a path to create a unique gift giving experience for users to connect with their loved ones that is creative, fun, yet challenging through a digital platform!
Senders can create a customizable and gift-giving experience regardless of the distance.
Recipients will receive an email link and unlock their gift through an interactive game/puzzle.
Kick Off
Stakeholder
To start, my design team and I began jotting down what we know vs what we didn’t know to help identify gaps that we were unsure of and where we needed further exploration. By understanding the questions we had, we then held a meeting with the stakeholder to gain a clearer understanding of their goals and fill in those gaps of what we were unsure of through research.
Surprizle was designed to create a space for users to spread the joy of gift-giving in a unique way that also prove the viability of the business and monetize its service.
User
After understanding the stakeholder goals, I drove into content auditing to determine what the current proof of concept consist of and analyzed what is useful or confusing to users. This helped me understand the user’s goals.
My goal was to prioritize what improvement needed to be focused on that will impact the user experience and ultimately lead to increased revenue.
Proof Of Concept
To continue to best understand the users’ goals, my design team and I had agreed to conduct usability testing with the proof of concept with a Think Aloud Protocol with 5 participants who have experience with gift giving remotely.
Quickly, we identified that though the proof of concept was easy to use, users expressed a desire for more visual elements, possibly including more colors to create a fun and inviting enviornment. There was also a lack of trust and confusion on what the “easy way out” meant and wanted a clearer explanation. Users also expected to have the option to purchase gift cards on Surprizle.
Feature Cards
As a design team, we have gathered together to discussed about the feature concept cards that we would like to implement on Surprizle to enhance its functionality. We implemented new ideas to increase the engagement on the website that will likely attract and retain users. Users wants fresh and exciting content that will keep them engaged and increase their experiences; therefore, by staying ahead of potential competitors, we would like to propose new concept that are more innovative.
Kano Results
We then took these feature concept cards and evaluated them through a survey that describe the different features and asked participants to rate the importance and satisfaction level of each feature. By understanding users’ preferences, it allowed me to better meet their expectations and pivot in the design process if needed.
With the results from the survey, we synthesize the finding in the Kano Analysis Method to identify what features contributed to users’ satisfaction and wants. This helped us understand what feature should be prioritize.
Each circle represents one feature.
The size of the circle indicates its importance to users.
Structure
Now that I have a better understanding of what we could do to improve the user’s experience with Surprizle, I began organizing the information that will improve the usability of the website. I first, jot down my thoughts on a whiteboard and consulted with my design team with it before moving it into a digital diagram.
The information architecture diagram was then created to provide clarity on the content and increase findability that will evolve the user’s needs. With this well-organized information, it will allow users to complete tasks more quickly with a consistent structure.
Jotting down ideas on a white board
Sender’s Flow
Recipient’s Flow
Brainstorming
Potential Solutions
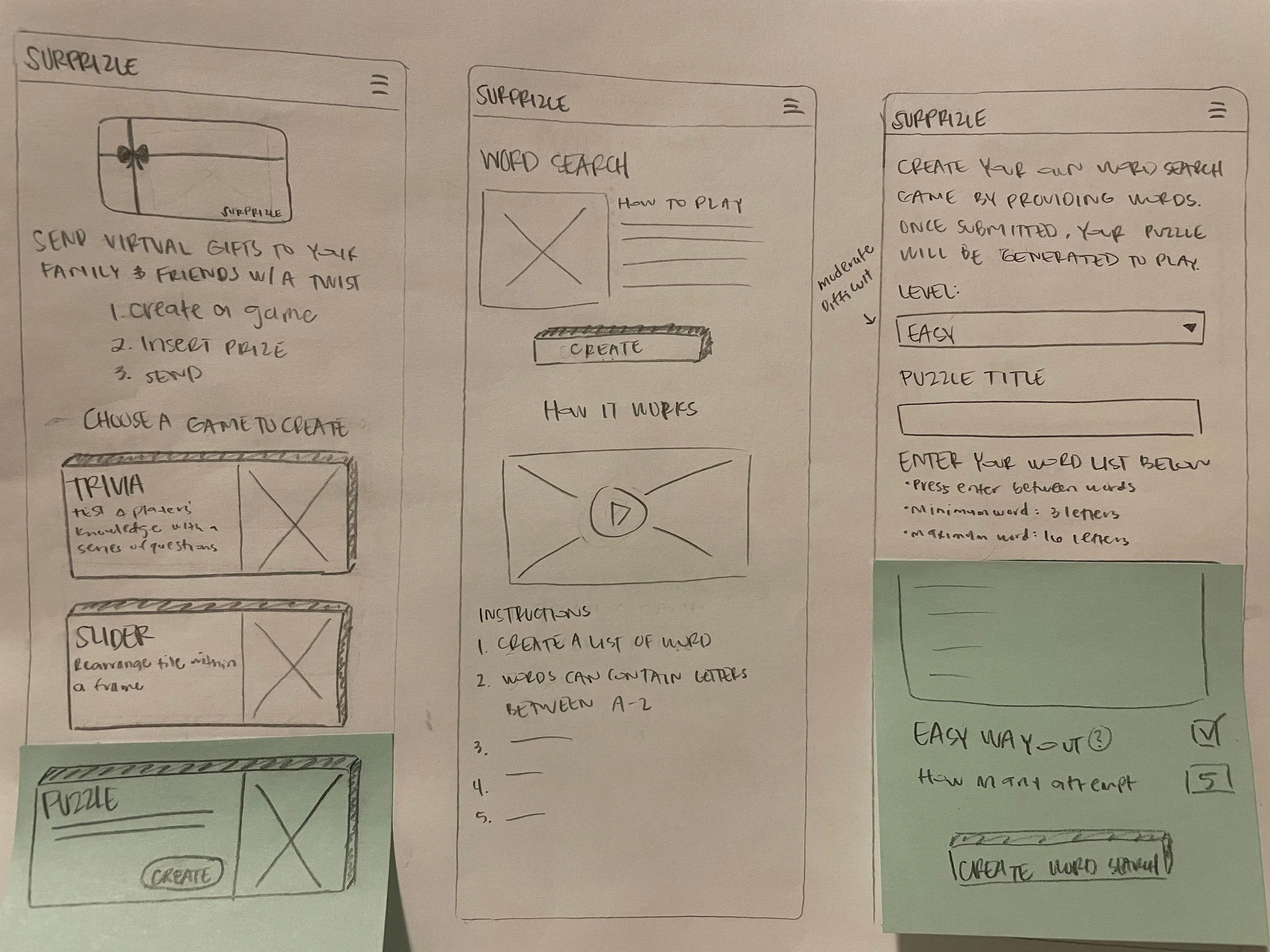
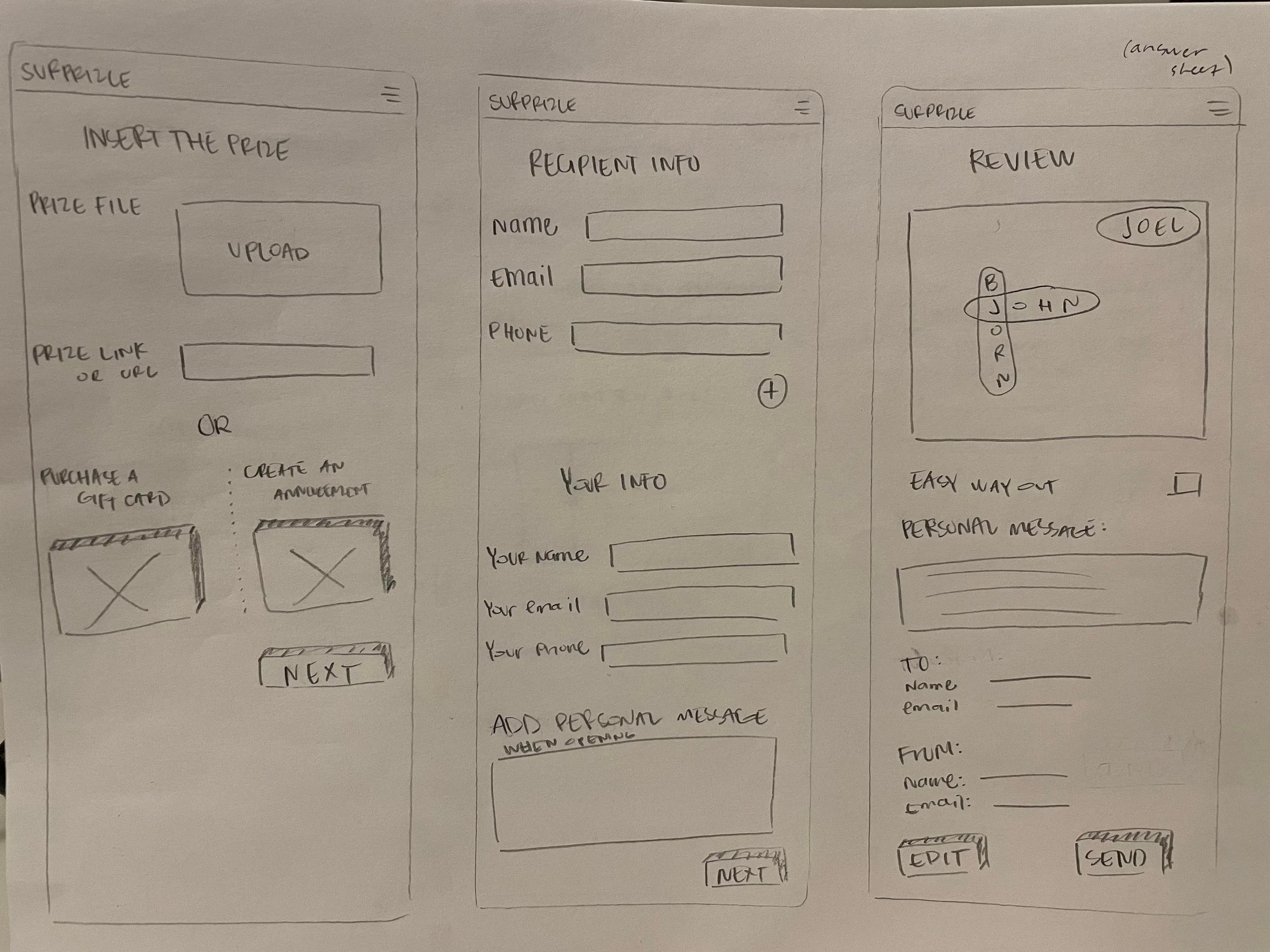
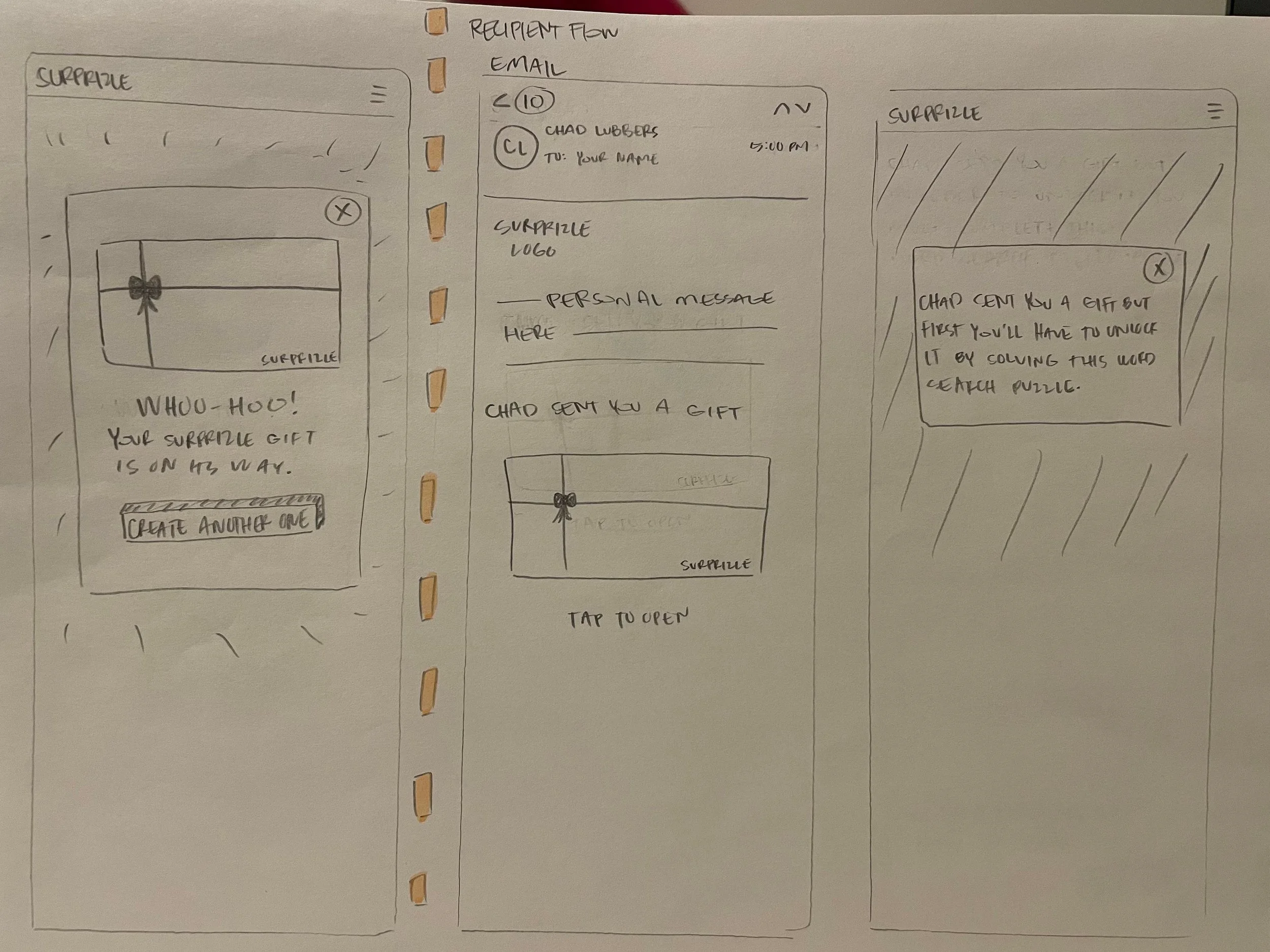
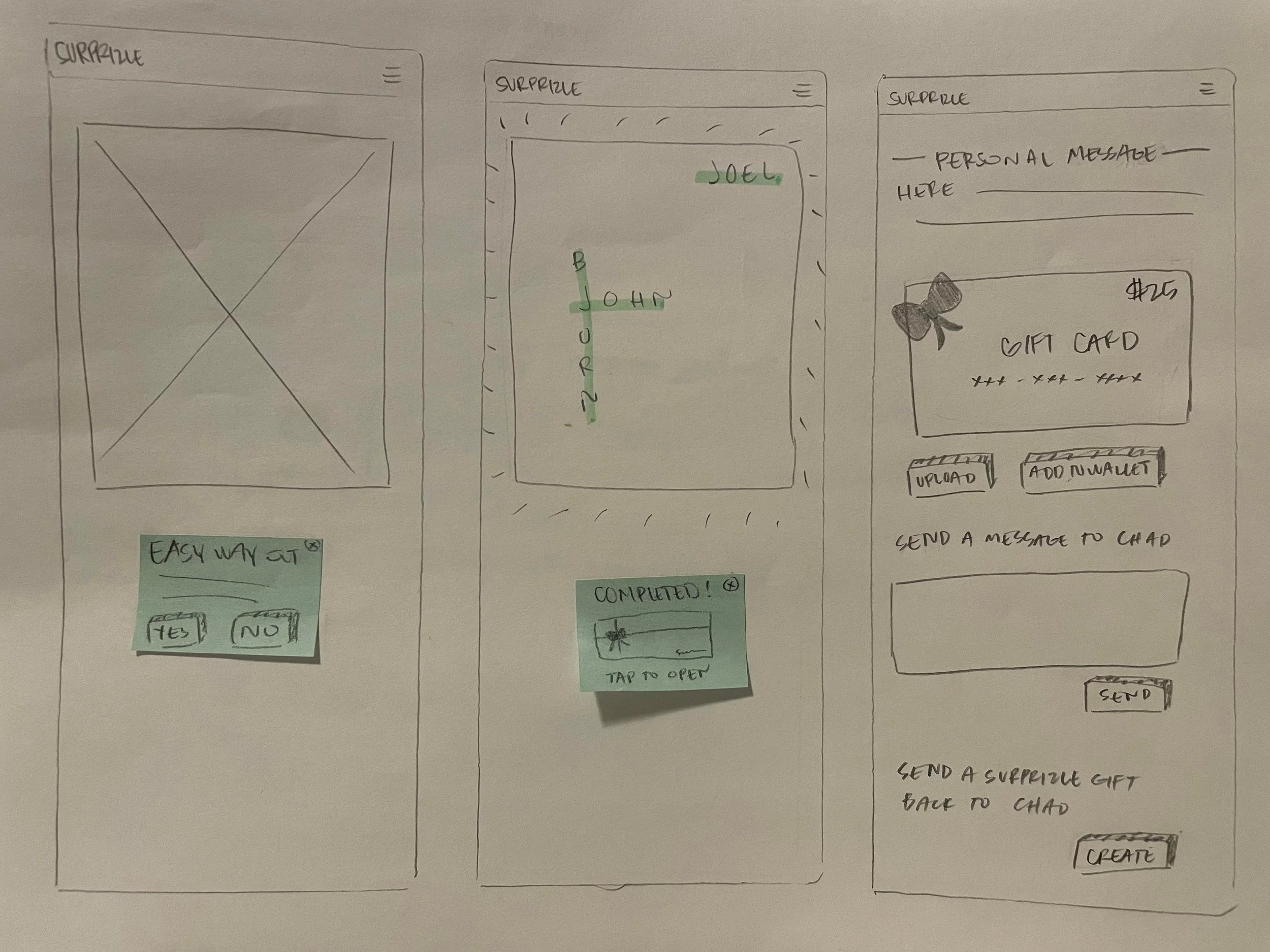
As we continued to brainstorm different ideas among one another, I began generating my ideas through sketching them on paper. I presented my low-fidelity wireframes to my team and effectively communicate my ideas to generate feedback, improve collaboration, and ensure my team and I shared the same vision and goals. By catching design issues early, it will also help avoid wasting time or redesigning later in the process.
Testing
Feedback
As my team and I discussed through our different ideas, we have come to agree to what we wanted to focus on in our next usability testing. We then digitalized those ideas into mid-fidelity wireframes with more details.
While I worked on writing our testing script, my design team recruited 5 participants for a usability testing through the Think Aloud Protocol to identify usability issues, gather feedback on different features, gain insights on users’ needs and expectations, and to better understand how to improve the website. This allowed us to explore different design options before investing into a high fidelity design.
Sender Mid Fidelity Prototype
Recipient Mid Fidelity Prototype
Refining
At midpoint of the process, we scheduled another check in with the stakeholder to share with him the significant discoveries we have found during our research and testing, as well as our plans for moving forward. The goal was to ensure that our objective is still aligned with theirs and to answer any questions or concerns.
As we continued to synthesize our findings from the mid-fidelity usability testing, we discussed about the changes we would like to make as we move into high-fidelity wireframes. To ensure users are interacting with Surprizle in a natural way, we agreed on the color scheme and layout that will create a more lasting first impression. We focused on making the website visually appealing, easy to navigate, and an experience that users will want to come back.
Wrap Up
Summary
To enhance the understanding of the functionality of Surprizle, we provided both annotation in Figma and additional detail annotations for developers. I included the reasoning behind our UI elements in a PDF file. These annotations serve to offer more context to better understand the code’s intent and functionality to increase efficiency and debug potential development process.
Watch Our Presentation
Key Takeaway
Our design decision for Surprizle was to prioritize user’s customization and simplicity in a digital platform, with the aim of boosting overall user satisfaction. By enabling users to personalize their experience through a step by step process, we anticipate that they will engage with the website more with various features.
In which many of these features could be potential points of monetization:
Senders paying for the Easy Way Out
Charge for uploading a personal file or photo
Charge for increase level of difficulty
Including advertisement
During our design process, we also discovered the importance of having different type of payment options that will increase Surprizle and ultimately drive greater revenue.
Going forward, I recommend for Surprizle to continue to explore a wider range of games and puzzles to offer their users and consider other monetized features such as:
Adding personalized audio recordings
Providing geo-cashing activities
Hosting video contestsBy diversifying the available options, they can enhance user’s engagement and satisfaction.
Furthermore, I suggest for Surprizle to begin advertising the website through various social media platforms to target specific user demographics and promoting the unique gift-giving experience.
Overall, Surprizle is on the right path to create an innovative experience that can help users connect with their loved ones in a meaningful and fun way.